Welcome to Barista! Use this section to quickly find answers about how to manage your Barista site.
The Basics
Barista was designed to make building and editing full-featured websites easy regardless of your experience. This guide will cover all of the major functions of Barista. By the time you are through reading it, you will be able to create and edit pages, modify the appearance of these pages, and more.
Key Definitions
Text Editor This is also known as the WYSIWYG editor (What You See Is What You Get, pronounced “whizzy-wig”). When you are editing content, you’ll be presented with an editor that looks and functions much like Word, but operates entirely within your browser. You’ll use the editor to input your content and apply formatting.
Menu This is the navigation for your site. Your site’s menu appears across the top of the page. Additionally, a sidebar menu will automatically appear on pages when there are other menu items within the same section of the site as the current page being viewed. By default, pages you create will appear in your menu. You can easily reorder the links in your menu and specify how the links should nest under each other. For example, you might have a page titled “Faculty and Staff” with subpages titled “Faculty,” “Research Staff,” and “Administrative Staff.”
Blocks Blocks are bits of content that you can place on your pages. A single block can be placed on as many pages as you like, and they are edited separately from the main content of the pages they are placed on. There are different kinds of blocks, such as a text block which you can completely customize, a slideshow block which displays images in rotation, and an RSS reader block. Each page has regions available to contain blocks. The Featured Region is an area above your site’s content but below your menu. This is an ideal place to put a slideshow block on your homepage. The Sidebar Region is a region on the right side of every page. By default, a sidebar menu block will appear in this region when appropriate. This could be an appropriate place to put a block containing an announcement that doesn’t directly relate to your page’s main content.
URL Alias Each page you create gets a unique web address. By default, that address will reflect the title of the page. For example, if you create a page titled “About Us” your page’s web address would automatically be set as https://vumc.org/yoursite/about-us. The “about-us” is known as the URL alias for your page. It’s possible to customize this alias, if you dislike the one that is automatically created.
Getting Started
When the web team sets up your site, you will be given its web address. Web addresses follow the form https://vumc.org/your-site-name. You can log in to your site by adding /user to the end of the address. For the example above, that would be https://vumc.org/your-site-name/user.
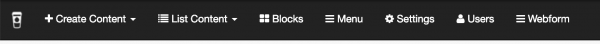
Once you are logged in, you will see a black administrative toolbar across the top of your site. This toolbar contains all of the major administrative functions. If you do not see this toolbar, it indicates that you are not logged in to your site.

Planning Your Site
Before building your site, it is a good idea to create an outline of the structure of the site. A typical outline for a lab site might look like this:
Home
About the lab
Research (current projects)
Past Projects
Members
Publications
Join the Lab
Contact
TIPS Consider how your users would expect to find pages on your site. Avoid using clever names or buzzwords. Organize your content into a hierarchy where it makes sense to do so. Familiarity is an asset: visit other sites with similar goals as yours and consider using similar organization. Consider your ability to keep content up to date. Do not create a blog or news section unless you have the resources to updated it frequently. Remember your audience. Unless you explicitly set a page to be private, it will be visible to the general public. Be considerate of how your content reflects upon your lab and the School of Medicine.
IMPORTANT Do not use images on your site from other sources without permission from the owner of that image. Images found by searching Google or similar are often copyright protected.